-
苹果cmsV8整合ckplayerx播放器教程
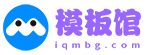
1、首先找到苹果cmsV8的根目录,打开 /player/ 文件夹 2、新建一个 mp4.js 和 m3u8.js 文件,新建播放器代码内容如下:(两个内容一致) MacPlayer.Html = '';MacPlayer.Show(); 3、新建保存后,将 mp4.js 和 m3u8.js 文件上传至 /player/ 文件夹 4、登录到苹果cmsV8后台,找到“视频”-》“播放器”-》“添加” -
苹果cmsV8整合码支付收款教程
整合码支付环境要求 此插件仅支持苹果cmsV8程序 Windows操作系统 PHP5.4 (不支持php7) Linux操作系统 PHP5.4 (不支持php7) 整合码支付准备工具 苹果cmsV8网站一个 支付宝收款账号一个 微信收款账号一个 QQ钱包收款账号一个 注意:收款账号最好用小号,不与自己常用大号冲突,微信收款需保持24小时手机登陆、实时监控收款记录,所以最好再准备一个不常用的手机挂这 -
苹果MACCMS8XPC模板 手机模板安装教程
苹果MACCMS8XPC模板 手机模板安装教程 注意.安装前一定要做好备份 首先在电脑里面下载安装好,苹果cms程序。 程序下载的地址。 程序安装好了之后,在安装PC的模板 pc模板安装好了之后,在程序的根目录建一个 m的文件夹。把PC端所有的程序,复制到m的文件夹里面去。 然后,登录。你的网址再加后台地址进入手机的后台地址。 安装目录,设置为/m/。 然后在上传手机模版到m的文件 -
苹果cmsv10怎么生成网站地图
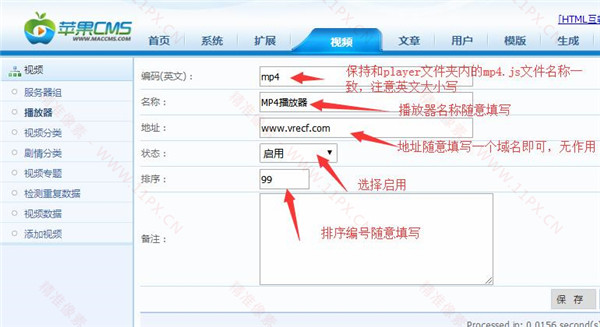
苹果cmsv10怎么生成网站地图?之前我的主题网分享过一个教程:苹果cms怎么生成网站地图 ,首先来说下什么是网站地图,网站地图有什么作用,然后再来说下怎么操作苹果cmsv10生成网站地图。 什么是网站地图? 网站地图是一个网站平台全部网页链接的器皿。许多网站站点的链接层级非常深,蜘蛛程序难以爬取到,网站地图能够方便快捷蜘蛛程序爬取网页页面,依据爬取网页页面,清楚掌握站点的架构,网站地图通常储放在 -
苹果MACcmsv10程序会员试看与用户权限配置教程
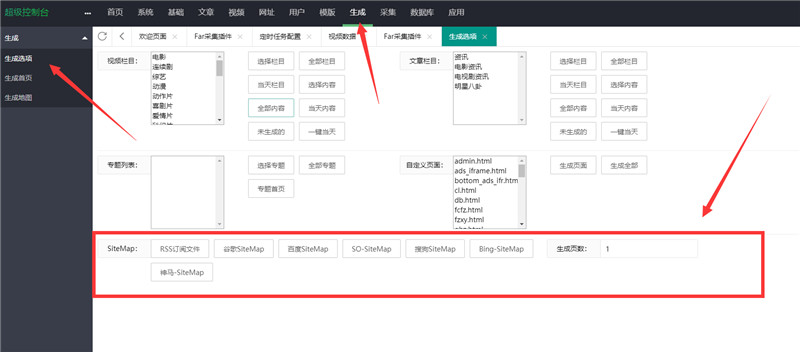
苹果MACcms v10 程序的会员试看功能与用户权限配置教程 苹果cms v10 如何对游客开启试看功能? 首先说下必备条件: 程序:一些源码交易网站上有肯能会有整站的程序下载,一般这些源码更新不及时,甚至被人动过手脚,所以建议官方下载。 模板:并不是说有的模板都支持试看,尤其是网上一下来历不明的模板,各种bug残缺不全,功能测试建议用官方自带的模板,官方模板基本上都是全功能的。 正确 -
苹果cmsv10开启vip会员收费权限教程
今天教小白一下苹果cmsV10 会员收费设置 会员VIP权限设置的教程,付费观看付费开启VIP会员权限。 1,首先要在苹果cmsv10后台开启会员模块,系统>>会员参数配置中开启 会员模块,注册开关,注册状态。 提示:开启后,如果你的网站模板有会员模块,就可以在网站上正常登陆注册会员了,如果你的网站模板没有会员模块,那么就不会有登陆注册入口。 2,然后对会员组进行设置:点击用户>>会员组,编辑会员 -
苹果CMSV10最新伪静态规则
苹果CMS伪静态规则说明 最新V10版本伪静态规则,包含.htaccess httpd.ini maccms.conf web.config,各种环境伪静态文件。 伪静态规则对照表 IIS 阿帕奇 规则 前面的字母是可以修改的,可以变化无穷视频地图页规则: map视频分类页规则: type/{id}-{pg}视频内容页规则: detail/{id}视频播放页规则: play/{id -
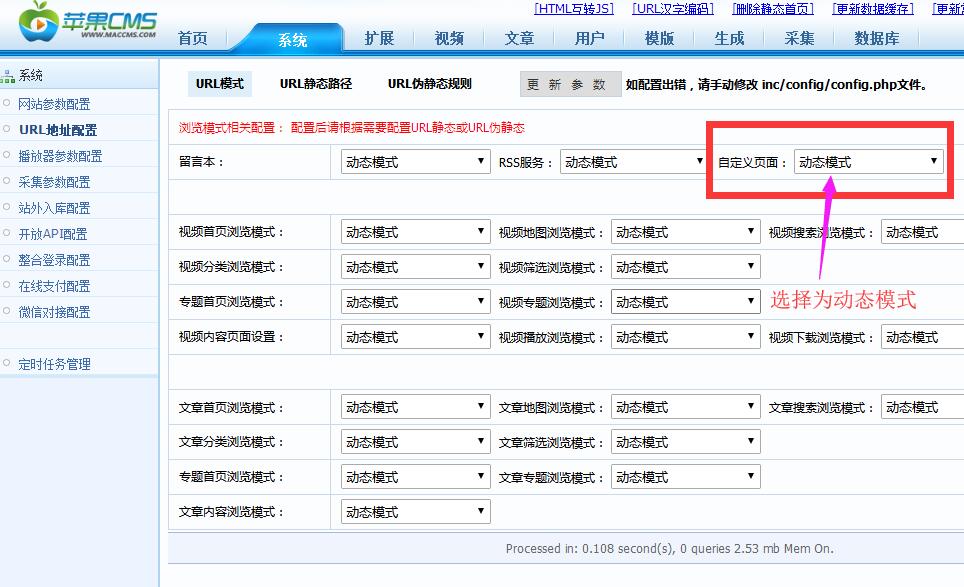
苹果cms直播、最新更新、热门等自定义页面不显示
苹果cms部分模板安装后,某些自定义页面无法显示,比如电视直播页、最新更新页、TOP热门页等,这种情况是怎么回事呢?原因:安装苹果cms程序的时候,程序默认URL地址配置中,自定义页面默认设置为了静态页面。需要改为动态模式才能显示。解决办法:首先登陆苹果cms网站后台,找到“系统”-“URL地址配置”然后看到“自定义页面”,选择为动态模式,然后再去打开页面就有了! -
苹果CMS V10安装测试基础笔记
全新安装 本地安装,安装包资源参考:https://sv666.lanzoui.com/iIbH3njurod。安装过程比较简单,权限要777:sudo chmod -R 777 路径 一直在检查新版本的连接优化 因为苹果CMS已经关站了,但后台进去后一直在尝试连接官网进行检测新版本,先不让它连接。 application/admin/controller/Index.php:91 找到 -
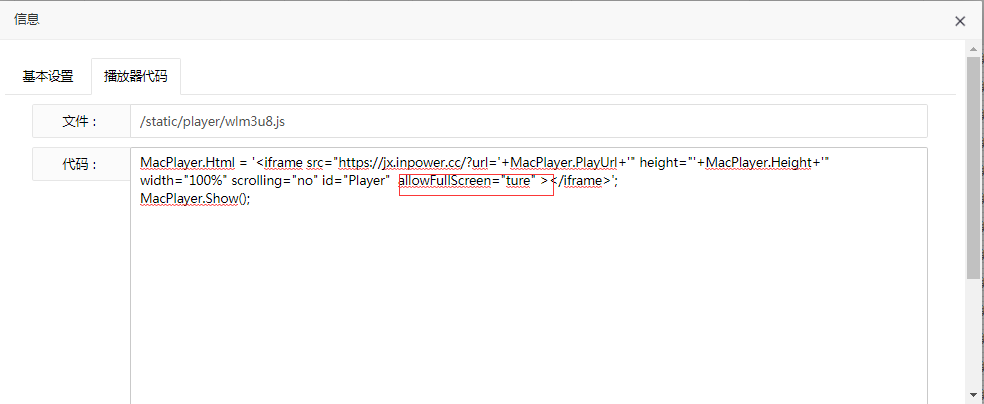
新版苹果cms播放器不能全屏解决方法
如果播放器被包含在 iframe 里,尝试在 iframe 上添加 allowfullscreen 属性。 默认状态,内部的元素是无法开启全屏状态。 通过为设置allowfullscreen 属性可以设置它内部元素允许开启全屏状态。 allowFullScreen=ture 是什么意思?允许全屏=true。也就是允许全屏,allowFullScreen=false时表示不允许全屏。 举例说明:下面